视觉稿
在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿。
对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范往往会遵循以下两点:
1)首先,选取一款手机的屏幕宽高作为基准(以前是iPhone4的320×480,现在更多的是iphone6的375×667)。
2)对于retina屏幕(如: dpr=2),为了达到高清效果,视觉稿的画布大小会是基准的2倍,也就是说像素点个数是原来的4倍(对iphone6而言:原先的375×667,就会变成750×1334)。
问题:
对于dpr=2的手机,为什么画布大小×2,就可以解决高清问题?
对于2倍大小的视觉稿,在具体的css编码中如何还原每一个区块的真实宽高(也就是布局问题)?
带着问题,往下看…
一些概念
在进行具体的分析之前,首先得知道下面这些关键性基本概念(术语)。
物理像素(physical pixel)
一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
设备独立像素(density-independent pixel)
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
所以说,物理像素和设备独立像素之间存在着一定的对应关系,这就是接下来要说的设备像素比。
设备像素比(device pixel ratio)
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系,它的值可以按如下的公式的得到:
设备像素比 = 物理像素 / 设备独立像素 // 在某一方向上,x方向或者y方向
在javascript中,可以通过window.devicePixelRatio获取到当前设备的dpr。
在css中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配(这里只针对webkit内核的浏览器和webview)。
综合上面几个概念,一起举例说明下——以iphone6为例:
设备宽高为375×667,可以理解为设备独立像素(或css像素)。
dpr为2,根据上面的计算公式,其物理像素就应该×2,为750×1334。
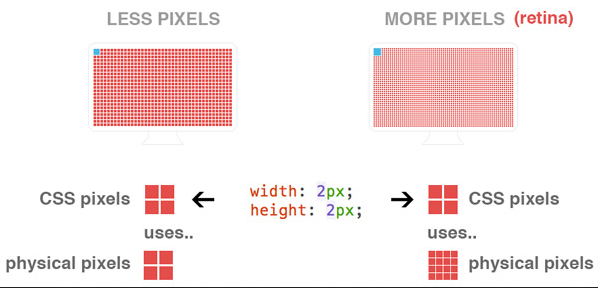
用一张图来表现,就是这样(原谅我的盗图):

上图中可以看出,对于这样的css样式:
width: 2px;
height: 2px;
在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素(1:1)。 在retina 屏幕下,1个css像素对应 4个物理像素(1:4)。
位图像素
一个位图像素是栅格图像(如:png, jpg, gif等)最小的数据单元。每一个位图像素都包含着一些自身的显示信息(如:显示位置,颜色值,透明度等)。
谈到这里,就得说一下,retina下图片的展示情况?
理论上,1个位图像素对应于1个物理像素,图片才能得到完美清晰的展示。
在普通屏幕下是没有问题的,但是在retina屏幕下就会出现位图像素点不够,从而导致图片模糊的情况。
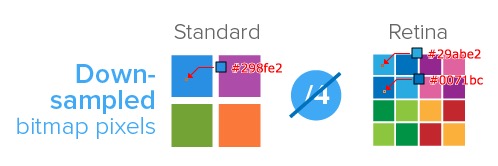
用一张图来表示:

如上图:对于dpr=2的retina屏幕而言,1个位图像素对应于4个物理像素,由于单个位图像素不可以再进一步分割,所以只能就近取色,从而导致图片模糊(注意上述的几个颜色值)。
所以,对于图片高清问题,比较好的方案就是两倍图片(@2x)。
如:200×300(css pixel)img标签,就需要提供400×600的图片。
如此一来,位图像素点个数就是原来的4倍,在retina屏幕下,位图像素点个数就可以跟物理像素点个数形成 1 : 1的比例,图片自然就清晰了(这也解释了之前留下的一个问题,为啥视觉稿的画布大小要×2?)。
这里就还有另一个问题,如果普通屏幕下,也用了两倍图片,会怎样呢?
很明显,在普通屏幕下,200×300(css pixel)img标签,所对应的物理像素个数就是200×300个,而两倍图片的位图像素个数则是200×300*4,所以就出现一个物理像素点对应4个位图像素点,所以它的取色也只能通过一定的算法(显示结果就是一张只有原图像素总数四分之一,我们称这个过程叫做downsampling),肉眼看上去虽然图片不会模糊,但是会觉得图片缺少一些锐利度,或者是有点色差(但还是可以接受的)。
用一张图片来表示:

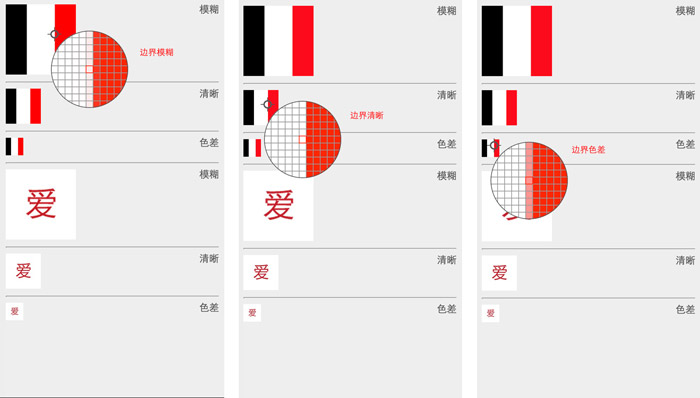
针对上面的两个问题,我做了一个demo。

demo中,100×100的图片,分别放在100×100,50×50,25×25的img容器中,在retina屏幕下的显示效果。
条形图,通过放大镜其实可以看出边界像素点取值的不同:
图1,就近取色,色值介于红白之间,偏淡,图片看上去会模糊(可以理解为图片拉伸)。
图2,没有就近取色,色值要么是红,要么是白,图片看上去很清晰。
图3,就近取色,色值介于红白之间,偏重,图片看上去有色差,缺少锐利度(可以理解为图片挤压)。
爱字图,可以通过看文字”爱”来区分图片模糊还是清晰(如果看上去不明显,请下载原图)。
几个问题
这里说一下,移动端H5开发,在不同分辨率,不同屏幕手机下会遇到的几个经典问题。
retina下,图片高清问题
这个问题上面已经介绍过解决方案了:两倍图片(@2x),然后图片容器缩小50%。
如:图片大小,400×600;
1.img标签
width: 200px;
height: 300px;
2.背景图片
width: 200px; height: 300px; background-image: url(image@2x.jpg); background-size: 200px 300px; // 或者: background-size: contain;
这样的缺点,很明显,普通屏幕下:
1)同样下载了@2x的图片,造成资源浪费。
2)图片由于downsampling,会失去了一些锐利度(或是色差)。
所以最好的解决办法是:不同的dpr下,加载不同的尺寸的图片。
不管是通过css媒体查询,还是通过javascript条件判断都是可以的。
那么问题来了,这样的话,不就是要准备两套图片了嘛?(@1x 和@2x)
我想,做的好的公司,都会有这么一个图片服务器,通过url获取参数,然后可以控制图片质量,也可以将图片裁剪成不同的尺寸。
所以我们只需上传大图(@2x),其余小图都交给图片服务器处理,我们只要负责拼接url即可。
如,这样一张原图,可以类似这样,进行图片裁剪:
200×200:

100×100:

(ps: 当然裁剪只是对原图的等比裁剪,得保证图片的清晰嘛~)
retina下,border: 1px问题
这大概是设计师最敏感,最关心的问题了。
首先得说一下,为什么存在retina下,border: 1px这一说?
我们正常的写css,像这样border: 1px;,在retina屏幕下,会有什么问题吗?
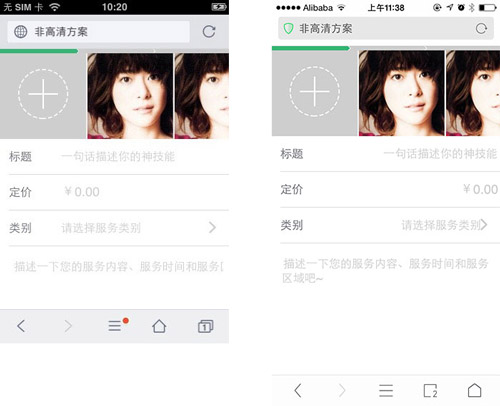
先来,来看看下面的图:

上面两张图分别是在iPhone3gs(dpr=1)和iPhone5(dpr=2)下面的测试效果,对比来看,对于1px的border的展示,它们是一致的,并无区别。
那么retina显示屏的优势在哪里,设计师为何觉得高清屏下(右图)这个线条粗呢?明明和左右一样的~
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙