
NQiYe(zqiye.com)5月15日消息 谷歌于4月21日正式推出了移动友好度算法(Mobile-friendly algorithm)。而近日,bing也宣布将在不久后推出自家的移动搜索算法、以及相关的影响因素说明。届时,bing将会公布判断页面是否移动友好的评判标准。此外,与谷歌移动算法一样,将会给移动友好的网站加上“mobile friendly”标签,还会为站长们提供移动友好度检测工具。
不过,与谷歌不同的是,bing并未给出一个明确的移动友好度算法更新时间。而bing似乎打算采用选序渐进的方式完成这项算法更新,站长们也将参与到这个过程中,通过试行效果的分析和站长的反馈,再不断改进这一算法。因而,bing
移动友好度算法的推出周期可能会比较长。
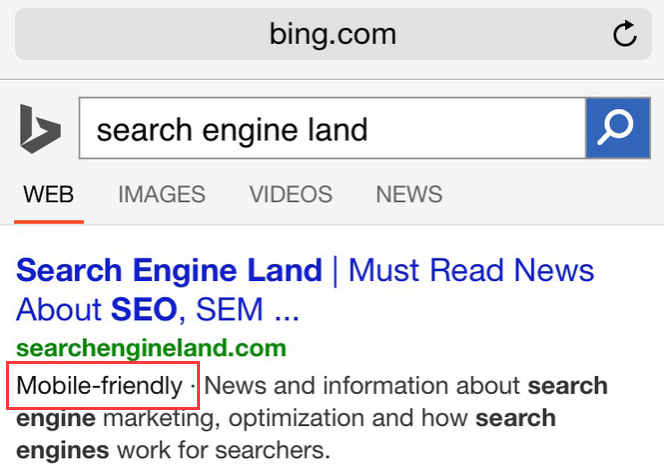
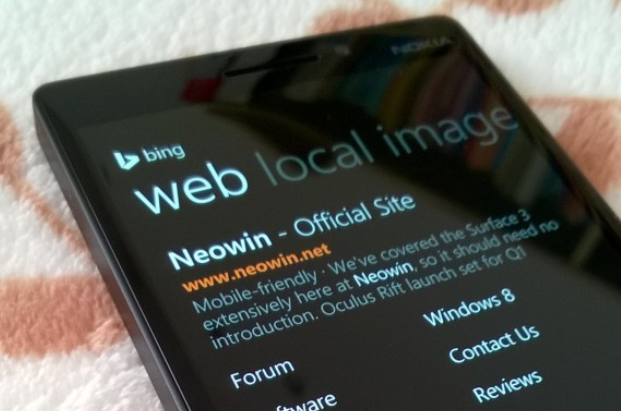
实际上,上个月bing就已开始在移动搜索中测试了“移动友好”标签的显示情况。
如下图:

bing友好度算法的相关因素
在谈及影响bing移动友好度的评判因素问题时,bing官方表示,“相关性”一直都是重中之重。即使站点的移动友好度仍有待提高,只要网站内容的相关性做到位了,还是可以获得好排名的。
此外,与谷歌移动友好度算法一样,bing移动友好度算法也是采用实时更新机制。
友好度测量工具
bing表示,稍后还将会针对移动友好度算法推出一款测试站点移动友好度的工具,与谷歌的mobile-friendly tool一样(https://www.google.com/webmasters/tools/mobile-friendly/)可用于判断站点“友好”或者是“不友好”。
bing如何评判站点是否移动友好?

1、网站导航、以及页面中按钮的可点击性。
即用户用手机点击按钮、或是导航时是否容易出现误点情况?按钮、导航的放置是否符合用户习惯,热点区域设置是否合理……
2、在不放大、缩小的情况下,页面中的文字、图片等内容的可阅读性是否能满足用户需求?需要放大、缩小的站点则算不上移动友好。因而,若站点出现上述情况,则需通过调整页面字体、排版等来满足移动友好要求。
3、通过移动设备上网时,站点需要上下滚屏是正常的,但是左右换屏则属于不理想状态。
4、站点最好少用甚至不使用Flash等不便于加载的元素。
5、不要在robots.txt中屏蔽CSS、Javascript等代码。屏蔽不利于bing爬虫对移动站点友好度的判断。
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙