
前两天写工作日志,在看一些纪念性的小东西。其中一张今年3月从上海到北京的火车票,多少勾起了我对当时的回忆。望着车票出神,却也越发觉得这张车票有意义但并不美观,从产品设计的角度来看可能问题更多。
我把这种感觉以问题的方式在PMClub微信群(一群互联网小伙伴们聊天提问的地方)中提出:火车票是乘客搭乘固定班次列车的资格凭证,人们使用它的场景可能有三种:上车前凭票乘车、上车后找到座位和下车后的纪念保存偶尔翻看。具体看车票中罗列的信息也是在满足以上使用场景的,只是信息的布置比较混乱,视觉体验不够友好。如果让你来重新设计这张火车票,你会如何设计?
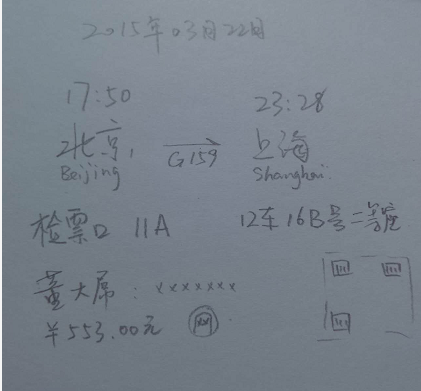
一、删减不必要信息。

Power@吴胜
设计理由:
1)删除乘客不需要的信息(如车票编号可以放在背面),突出显示始发地、目的站、车次编号和发车时间等乘客最常查看的信息。
2)发车时间放在车票头部的原因是考虑到这个字段是独立的信息类型且字符较多,发车时间如果和车票其他信息距离近的话,会影响乘客查看该信息时的视觉传达效率。
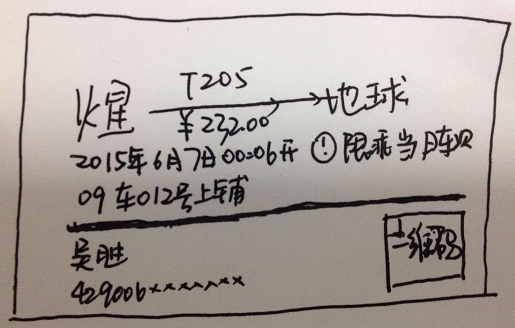
二、新增人性化的信息。

Power@志鹏
设计理由:
我们无论在火车、飞机甚至公交车上都有听到人们常常在电话中说到,到哪里啦?什么时间到?我好去接你……也就是说,到达目的地的时间是出行中很重要的信息,哪怕不准确,但不应该被忽略。
儿行千里母担忧,到达时间有木有?OK,情怀设计让妈妈放心。
三、区分乘车和乘客信息,信息分类。

Power@隐形人
设计理由:
1)删减乘客和检票员均不必要的信息,如车票编号、售票渠道和售票地。
2)区分乘车和乘客信息,把信息分类后展示在同一界面中;以方便快速查找信息。
四、通过对文字的处理和简单归类,让信息传达更高效。

Power@影子
设计理由:
设计理由:
1)火车票上虽然信息很多,但基本都是必要的,如果可行的话就不要任意删除。比如车票上方的黑色三角、方块等都是验证车票时必要的信息,并且位置是和验证机器相适配的,不便于调整。
2)突出重要信息的方式主要有两种:放大字体和标注文字为高亮颜色;弱化的方式与之对应。所以车厢和座位号红色标记,价格和“限乘当日车次”等均缩小放在不重要位置。
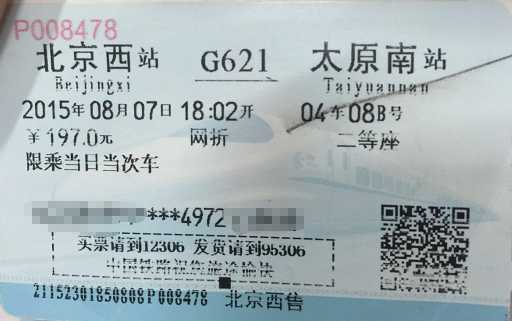
后来,旭勇给大家展示了新版火车票的样式:

有进步但很进步很有限是我们对这张车票的评价,你是否同意?
回想自己和这张车票的所有经过好像是这样:12306买票→火车站取票→候车室等待上车→检票进站→找车厢和座位号→车厢里的凝望→检票出站→纪念保存。
在综合了以上朋友们的观点和自身经历之后。
一、明确信息接收对象和使用场景
信息接收对象:
A – 乘客
B – 检票员
信息使用场景:
1 – 买到票后,候车乘车前
2 – 乘车后,对号入座前
3 – 出站后,保存查看时
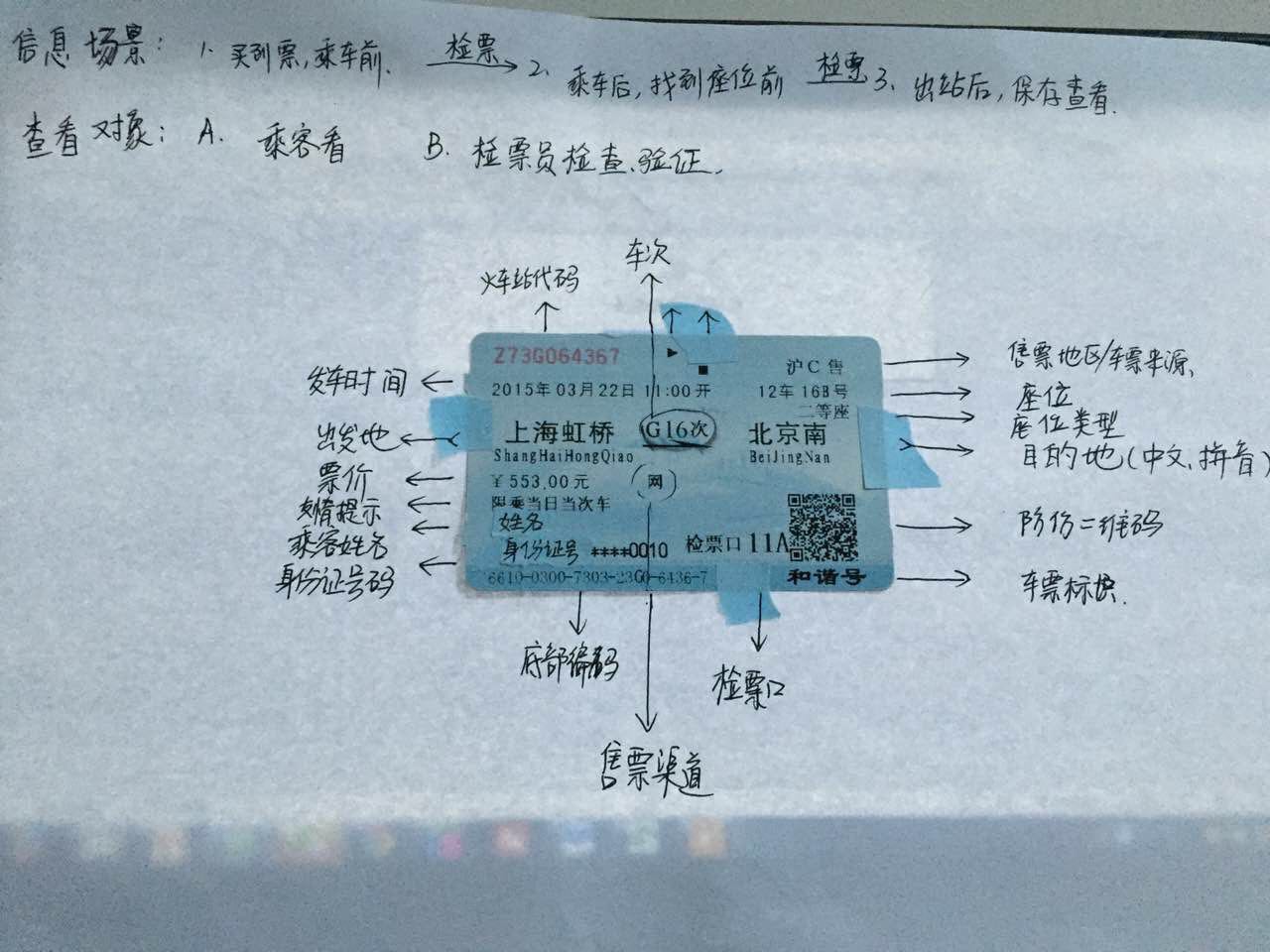
二、火车票中的所有信息汇总
·车次
·发车时间
·出发地
·目的地
·检票口
·座位(车厢号、座位号)
·座位类型
·票价
·乘客姓名
·身份证号码
·售票渠道
·售票地区
·火车站代码
·底部代码
·友情提示
·防伪二维码
·车票标识
三、根据信息对象和场景,将信息归类
将第一步中的信息接受对象和使用场景自由组合,并把第二步中的信息一一与之对应,归类整理后如下:
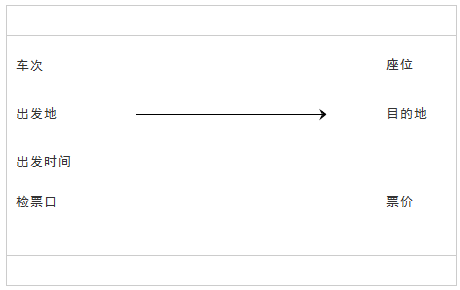
A-1:·车次·发车时间·出发地·目的地·检票口
A-2:·座位(车厢号、座位号)·座位类型
A-3:·发车时间·出发地·目的地·票价
B:·车次·发车时间·乘客姓名·身份证号码·售票渠道·售票地区·火车站代码·底部代码·友情提示·防伪二维码·车票标识
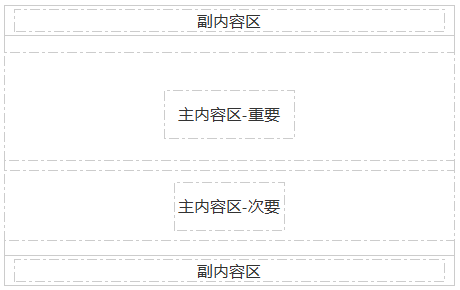
四、界面切分和位置重要性排序

五、信息重新聚合和界面设计
A-1、A-2、A-3相关信息聚合,在界面中的表现如下:

设计理由:
1)始发地到目的地的列车有很多,对你更重要的是知道搭乘哪一车次。
2)买到票到正确检票上车前的必要流程是:候车厅等待。候车厅对于乘客的提醒往往是“XX车次的乘客们请注意,从XX出发地开往XX目的地的列车开始检票了,请到XX检票口排队进站”,由此可见,XX车次字段信息的重要性。所以,我把它放在主内容区左上角的第一个位置。
3)座位号是检票进站后的最重要的信息,和车次一样同属于“消费型”信息,即仅在进站后、对号入座位前有效。但也就是这个过程决定用户是否能快速高效的找到车厢找对位置,为了区分这个重要信息,我把它放在主内容的右上角的位置。
B相关信息聚合,在界面中的表现如下:

设计理由:
1)售票地区、火车站代码和售票渠道等车票流通和监管相关信息,对乘客的乘车过程没有任何影响,不应该在主内容区中显示从而影响乘客获取有效信息的效率。所以,我把这些信息归类并统一放在车票页眉处,地区、车站、渠道标识依次向右展示。
2)和谐号属于列车类型,可以不占用车票信息展示的位置,或许把车票的主题甚至外观设计成和谐号列车的标志外形更能表达它的属性。不过在此过程中我并没有对其做过于大胆的设计,所以在维持车票长方形的基础上,我把和列车类型作为背景水印来展示在主、副内容区内。
3)友情提示是必要信息,但绝对属于次要信息,不应该显示在主内容区内。所以我把友情提示和底部代码聚合放在了车票的页脚处,车票代码、友情提示依次向右展示。
我们来看,A和B结合之后,这张火车票的信息设计效果:

以上就是我们对火车票信息重新设计的全部过程,并没有辜负这个标题。
如果我们要继续,那么这里需要有个原型图什么的:

往回走走看,这里还需要把场景结合进来考虑,我们也简单标注下:

再往回看看?那会是什么呢……

它就是那个让我们思考并整理出这篇文章的车票,上图就是它的下场;I love IT.
回到最初,其实车票本质上还是一种乘车凭证,用户体验的要求可以不高;不过,如果我们能通过对它的重新梳理和设计,让它在使用过程更加舒适和高效,的确是件很有意义的事情。
无论是产品还是运营、设计师,让我们发现更多生活中的不美好,用产品的思维和有态度的观点让自己和世界都更好一点吧。
OK,以上就是本文的所有内容,如有好的观点和意见随时与我联系,感谢您的支持。
博客:Openself.me
——————请你思考——————
与火车票相关的其他问题:
1、火车票右下角的二维码有什么作用?
2、如果火车票上可以做12字以内的广告,什么样广告语会更高效?(以PMClub为例)
 阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在
阅读量能达到300W的推文,到底都写了些什么?文章来源:西瓜君(公众号ID:抢新闻,重时效“速度是新闻的第一生命力”对于资讯类地方号来说,内容能够在短时间内引起关注和传播,时效是一个很关键的因素。如果能够在 不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体
不是土豪,也能借势欧洲杯?根据统计,上一届欧洲杯期间,每场比赛高达0.77的收视率,仅次于奥运会,远超其余电视节目。有62.2%的网民明确表示会关注欧洲杯相关话题。面对如此火爆的周期性体 最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙
最新论坛运营推广实战案例+详解方法(2.8万的课)论坛推广难吗一、如何高效的做论坛推广(方法)?1、抢沙发这种很俗的的抢沙发对于操作过论坛推广的朋友应该是非常熟悉不过了,但是,抢沙发主要分为两种,一种是手工抢沙