 汉堡菜单是一个控制容器,它至少包含了两个项目,并且通过点击按钮来触发。菜单通常包含不同的项目,这些项目通常会触发不同的动作或者操作,进而导向不同的元素、应用或者网站。最好的导航菜单设计会根据当前的位置和状态,动态显示相关内容,提醒用户。项目每个导航菜单都有个基本限制,那就是每个操作或者条目,通常都会用一行或者单个文本来进行描述。并且,这个描述(或者说名称)要
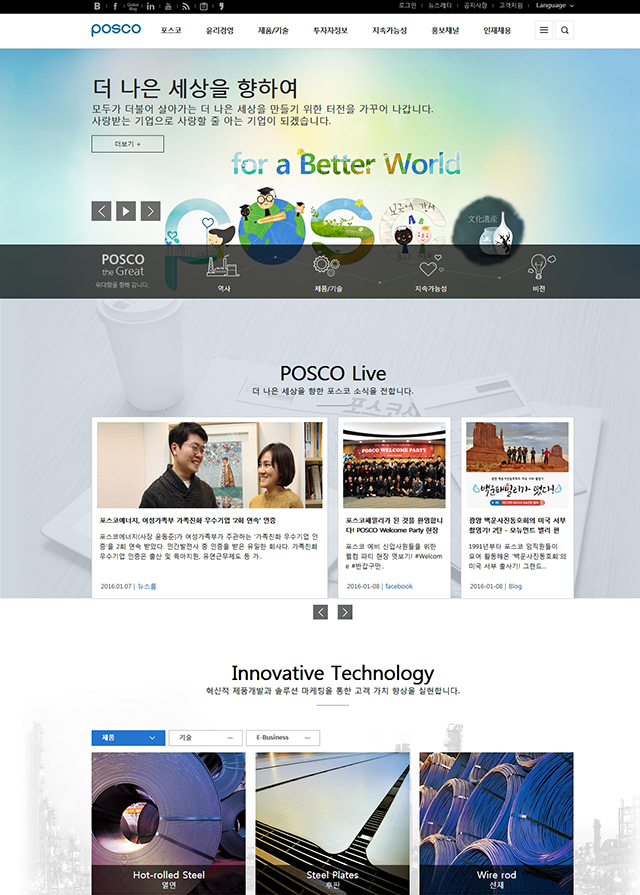
汉堡菜单是一个控制容器,它至少包含了两个项目,并且通过点击按钮来触发。菜单通常包含不同的项目,这些项目通常会触发不同的动作或者操作,进而导向不同的元素、应用或者网站。最好的导航菜单设计会根据当前的位置和状态,动态显示相关内容,提醒用户。项目每个导航菜单都有个基本限制,那就是每个操作或者条目,通常都会用一行或者单个文本来进行描述。并且,这个描述(或者说名称)要 首页的部分版块加入了一些交互效果,比如下图鼠标悬停时图标被蓝色填充。
首页的部分版块加入了一些交互效果,比如下图鼠标悬停时图标被蓝色填充。 这是iPad上小轮车游戏和YouTube应用程序的截图。孩子们被这些类型的触屏交互界面深深影响,因为他们首次接触到的数字交互界面通常是通过iPad上的游戏和视频。这些交互界面的导航通常被很少的文字和大量的按钮和图标来定义。那么,现在的问题是,孩子们是否在这些界面中延续使用习惯?他们是的,一定程度上他们心智模型的形成方式和成年人的有所不同。他们习惯于有大量图形
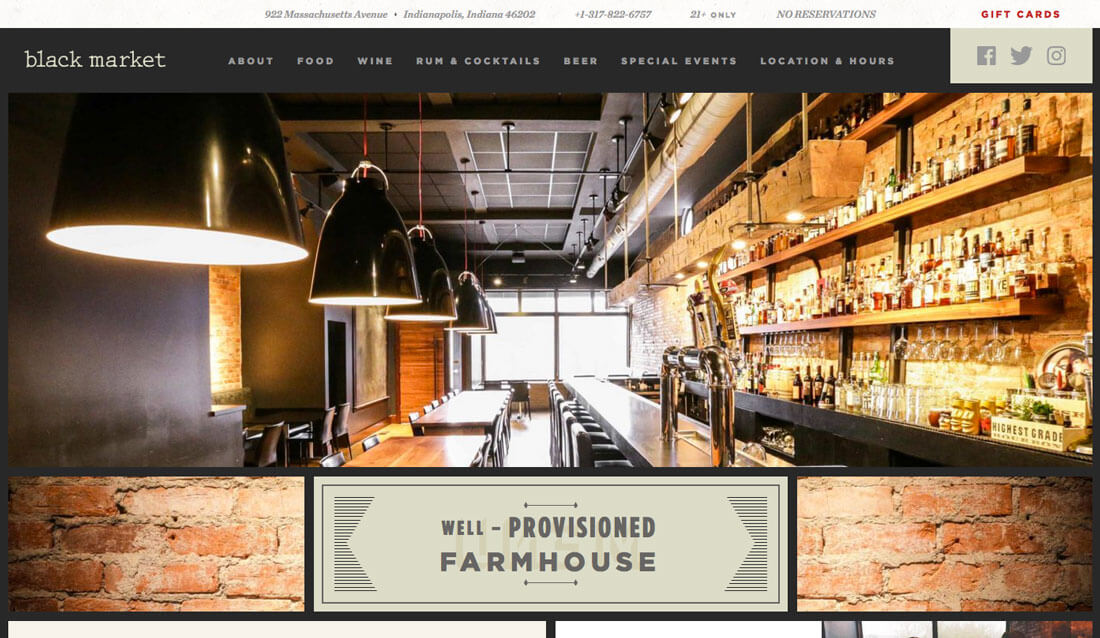
这是iPad上小轮车游戏和YouTube应用程序的截图。孩子们被这些类型的触屏交互界面深深影响,因为他们首次接触到的数字交互界面通常是通过iPad上的游戏和视频。这些交互界面的导航通常被很少的文字和大量的按钮和图标来定义。那么,现在的问题是,孩子们是否在这些界面中延续使用习惯?他们是的,一定程度上他们心智模型的形成方式和成年人的有所不同。他们习惯于有大量图形 虽然这个道理不言自明,但是它仍然必须反复提醒。如果你没有高素质的图片,那么还不如干脆不要用图片得了。现在,高素质、高分辨率的图片比以往任何一个时代都显得必需和重要。用户不会花费时间去看一个图片素质低下的网站。大家的屏幕都已经是视网膜屏幕了,低素质的图片在这样的屏幕上显得更加无法直视。既然大家都在追求顶尖的视觉效果,那么高素质图片无疑是必需品。结语我们都希望能
虽然这个道理不言自明,但是它仍然必须反复提醒。如果你没有高素质的图片,那么还不如干脆不要用图片得了。现在,高素质、高分辨率的图片比以往任何一个时代都显得必需和重要。用户不会花费时间去看一个图片素质低下的网站。大家的屏幕都已经是视网膜屏幕了,低素质的图片在这样的屏幕上显得更加无法直视。既然大家都在追求顶尖的视觉效果,那么高素质图片无疑是必需品。结语我们都希望能
 Codepad.co是最新的HTML在线代码编辑器之一,它可以帮你在线存储代码,稍后使用。作为一项在线服务,Codepad可以进行版本控制,并且能够以公开和私密两种方式来共享代码,便于开发者进行在线协作。作为一个以用户为中心的服务,它的界面其实有点像我们常见的社交媒体的样式,有时间轴,能够互相关注。
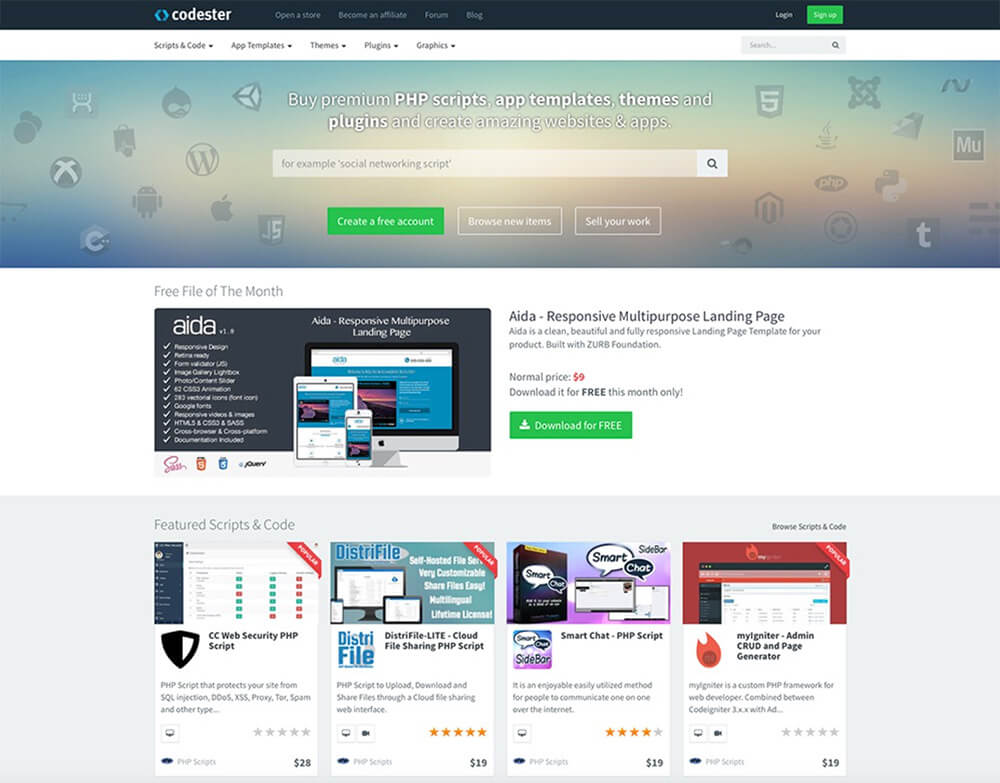
Codepad.co是最新的HTML在线代码编辑器之一,它可以帮你在线存储代码,稍后使用。作为一项在线服务,Codepad可以进行版本控制,并且能够以公开和私密两种方式来共享代码,便于开发者进行在线协作。作为一个以用户为中心的服务,它的界面其实有点像我们常见的社交媒体的样式,有时间轴,能够互相关注。 △2016年这一版集合了之前版本的优点。延续了相同的视觉设计风格。鲜艳的色彩回归了,但色调有所不同。主体字色几乎都是白色,略微提升了可读性,尤其在鲜艳的背景上。“一切设备皆可播放”的标语,表现了这家公司对于可达性的重视,并且极度认可移动市场的价值。页脚的白色文字显然比先前版本的灰色更醒目。社交媒体图标也恰如其分地回归了。渐变图标如今很盛行,因为色彩鲜艳(这是
△2016年这一版集合了之前版本的优点。延续了相同的视觉设计风格。鲜艳的色彩回归了,但色调有所不同。主体字色几乎都是白色,略微提升了可读性,尤其在鲜艳的背景上。“一切设备皆可播放”的标语,表现了这家公司对于可达性的重视,并且极度认可移动市场的价值。页脚的白色文字显然比先前版本的灰色更醒目。社交媒体图标也恰如其分地回归了。渐变图标如今很盛行,因为色彩鲜艳(这是 只有三种产品会被生成出来:被大量用户大量使用、被大量用户少量使用和被少量用户大量使用。网上大部分关于设计的讨论都是围绕着少量使用的场景展开的:如何让用户理解、如何吸引用户、如何减少学习成本、如何让产品保持兴趣……大量使用的场景往往被忽视。很大一类产品(如通讯产品、办公软件等),它们的用户需要大量使用。这种场景下吸引力、理解力等已经不再重要,只希望能够快速帮助
只有三种产品会被生成出来:被大量用户大量使用、被大量用户少量使用和被少量用户大量使用。网上大部分关于设计的讨论都是围绕着少量使用的场景展开的:如何让用户理解、如何吸引用户、如何减少学习成本、如何让产品保持兴趣……大量使用的场景往往被忽视。很大一类产品(如通讯产品、办公软件等),它们的用户需要大量使用。这种场景下吸引力、理解力等已经不再重要,只希望能够快速帮助
